Responsive Registration Form (Source Code)

Hi companion, I want to believe that you are doing perfect, today in this blog you will figure out how to make a Responsive Enlistment Structure in HTML CSS and JavaScript With Multi-Pages. I have already created numerous forms, including a login form, registration or sign up form, login and registration form, and contact us form.
A registration form is a combination of multiple input fields where users must enter their information to register on a website or application in order to gain access to additional features.
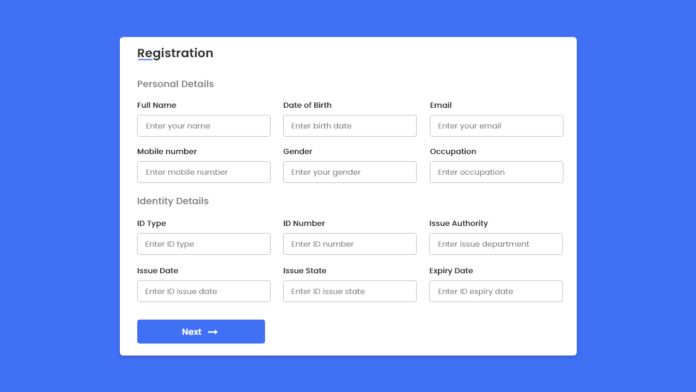
We should have a brief glance at the given picture of our venture [Registration Form], on the site page. You can see that there are two forms; in fact, there will only be one form in our actual project. After you fill out all of your information and click the Next button, the first form will disappear and the second form will appear.
Registration Form [Source Code]
To get the following HTML CSS and JavaScript code for the Responsive Registration Form you need to create three files one is an HTML file and another is a CSS file and a JavaScript file. After creating these three files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
<!DOCTYPE html>
< -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!----======== CSS ======== -->
<link rel="stylesheet" href="style.css">
<!----===== Iconscout CSS ===== -->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
<title>Responsive Regisration Form </title>
</head>
<body>
<div class="container">
<header>Registration</header>
<form action="#">
<div class="form first">
<div class="details personal">
<span class="title">Personal Details</span>
<div class="fields">
<div class="input-field">
<label>Full Name</label>
<input type="text" placeholder="Enter your name" required>
</div>
<div class="input-field">
<label>Date of Birth</label>
<input type="date" placeholder="Enter birth date" required>
</div>
<div class="input-field">
<label>Email</label>
<input type="text" placeholder="Enter your email" required>
</div>
<div class="input-field">
<label>Mobile Number</label>
<input type="number" placeholder="Enter mobile number" required>
</div>
<div class="input-field">
<label>Gender</label>
<select required>
<option disabled selected>Select gender</option>
<option>Male</option>
<option>Female</option>
<option>Others</option>
</select>
</div>
<div class="input-field">
<label>Occupation</label>
<input type="text" placeholder="Enter your ccupation" required>
</div>
</div>
</div>
<div class="details ID">
<span class="title">Identity Details</span>
<div class="fields">
<div class="input-field">
<label>ID Type</label>
<input type="text" placeholder="Enter ID type" required>
</div>
<div class="input-field">
<label>ID Number</label>
<input type="number" placeholder="Enter ID number" required>
</div>
<div class="input-field">
<label>Issued Authority</label>
<input type="text" placeholder="Enter issued authority" required>
</div>
<div class="input-field">
<label>Issued State</label>
<input type="text" placeholder="Enter issued state" required>
</div>
<div class="input-field">
<label>Issued Date</label>
<input type="date" placeholder="Enter your issued date" required>
</div>
<div class="input-field">
<label>Expiry Date</label>
<input type="date" placeholder="Enter expiry date" required>
</div>
</div>
<button class="nextBtn">
<span class="btnText">Next</span>
<i class="uil uil-navigator"></i>
</button>
</div>
</div>
<div class="form second">
<div class="details address">
<span class="title">Address Details</span>
<div class="fields">
<div class="input-field">
<label>Address Type</label>
<input type="text" placeholder="Permanent or Temporary" required>
</div>
<div class="input-field">
<label>Nationality</label>
<input type="text" placeholder="Enter nationality" required>
</div>
<div class="input-field">
<label>State</label>
<input type="text" placeholder="Enter your state" required>
</div>
<div class="input-field">
<label>District</label>
<input type="text" placeholder="Enter your district" required>
</div>
<div class="input-field">
<label>Block Number</label>
<input type="number" placeholder="Enter block number" required>
</div>
<div class="input-field">
<label>Ward Number</label>
<input type="number" placeholder="Enter ward number" required>
</div>
</div>
</div>
<div class="details family">
<span class="title">Family Details</span>
<div class="fields">
<div class="input-field">
<label>Father Name</label>
<input type="text" placeholder="Enter father name" required>
</div>
<div class="input-field">
<label>Mother Name</label>
<input type="text" placeholder="Enter mother name" required>
</div>
<div class="input-field">
<label>Grandfather</label>
<input type="text" placeholder="Enter grandfther name" required>
</div>
<div class="input-field">
<label>Spouse Name</label>
<input type="text" placeholder="Enter spouse name" required>
</div>
<div class="input-field">
<label>Father in Law</label>
<input type="text" placeholder="Father in law name" required>
</div>
<div class="input-field">
<label>Mother in Law</label>
<input type="text" placeholder="Mother in law name" required>
</div>
</div>
<div class="buttons">
<div class="backBtn">
<i class="uil uil-navigator"></i>
<span class="btnText">Back</span>
</div>
<button class="sumbit">
<span class="btnText">Submit</span>
<i class="uil uil-navigator"></i>
</button>
</div>
</div>
</div>
</form>
</div>
<script src="script.js"></script>
</body>
</html>/* ===== Google Font Import - Poppins ===== */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070f4;
}
.container{
position: relative;
max-width: 900px;
width: 100%;
border-radius: 6px;
padding: 30px;
margin: 0 15px;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0,0,0,0.1);
}
.container header{
position: relative;
font-size: 20px;
font-weight: 600;
color: #333;
}
.container header::before{
content: "";
position: absolute;
left: 0;
bottom: -2px;
height: 3px;
width: 27px;
border-radius: 8px;
background-color: #4070f4;
}
.container form{
position: relative;
margin-top: 16px;
min-height: 490px;
background-color: #fff;
overflow: hidden;
}
.container form .form{
position: absolute;
background-color: #fff;
transition: 0.3s ease;
}
.container form .form.second{
opacity: 0;
pointer-events: none;
transform: translateX(100%);
}
form.secActive .form.second{
opacity: 1;
pointer-events: auto;
transform: translateX(0);
}
form.secActive .form.first{
opacity: 0;
pointer-events: none;
transform: translateX(-100%);
}
.container form .title{
display: block;
margin-bottom: 8px;
font-size: 16px;
font-weight: 500;
margin: 6px 0;
color: #333;
}
.container form .fields{
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
form .fields .input-field{
display: flex;
width: calc(100% / 3 - 15px);
flex-direction: column;
margin: 4px 0;
}
.input-field label{
font-size: 12px;
font-weight: 500;
color: #2e2e2e;
}
.input-field input, select{
outline: none;
font-size: 14px;
font-weight: 400;
color: #333;
border-radius: 5px;
border: 1px solid #aaa;
padding: 0 15px;
height: 42px;
margin: 8px 0;
}
.input-field input :focus,
.input-field select:focus{
box-shadow: 0 3px 6px rgba(0,0,0,0.13);
}
.input-field select,
.input-field input[type="date"]{
color: #707070;
}
.input-field input[type="date"]:valid{
color: #333;
}
.container form button, .backBtn{
display: flex;
align-items: center;
justify-content: center;
height: 45px;
max-width: 200px;
width: 100%;
border: none;
outline: none;
color: #fff;
border-radius: 5px;
margin: 25px 0;
background-color: #4070f4;
transition: all 0.3s linear;
cursor: pointer;
}
.container form .btnText{
font-size: 14px;
font-weight: 400;
}
form button:hover{
background-color: #265df2;
}
form button i,
form .backBtn i{
margin: 0 6px;
}
form .backBtn i{
transform: rotate(180deg);
}
form .buttons{
display: flex;
align-items: center;
}
form .buttons button , .backBtn{
margin-right: 14px;
}
@media (max-width: 750px) {
.container form{
overflow-y: scroll;
}
.container form::-webkit-scrollbar{
display: none;
}
form .fields .input-field{
width: calc(100% / 2 - 15px);
}
}
@media (max-width: 550px) {
form .fields .input-field{
width: 100%;
}
}const form = document.querySelector("form"),
nextBtn = form.querySelector(".nextBtn"),
backBtn = form.querySelector(".backBtn"),
allInput = form.querySelectorAll(".first input");
nextBtn.addEventListener("click", ()=> {
allInput.forEach(input => {
if(input.value != ""){
form.classList.add('secActive');
}else{
form.classList.remove('secActive');
}
})
})
backBtn.addEventListener("click", () => form.classList.remove('secActive'));