JavaScript ProjectsSoftware Projects
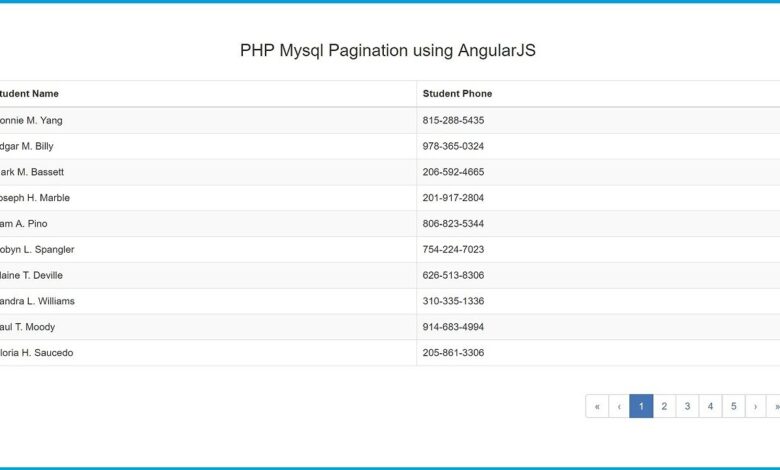
How to Create Pagination using AngularJS in PHP

I’ve used CDN for Bootstrap and Angular JS in this tutorial, so you need an internet connection for them to work. This tackles on how to create pagination using angularjs in php.
I’m going to use an external js for pagination which you can view using this link. This is included in the downloadable of this tutorial. I have also created a simple pagination using php and mysql in this link.
Creating A Database
First, we’re going to create our database and insert sample data.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as angular.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
CREATE TABLE `members` (
`memid` int(11) NOT NULL AUTO_INCREMENT,
`firstname` varchar(30) NOT NULL,
`lastname` varchar(30) NOT NULL,
`address` text NOT NULL,
PRIMARY KEY(`memid`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;INSERT INTO `members` (`memid`, `firstname`, `lastname`, `address`) VALUES
(1, 'Neovic', 'Devierte', 'Silay City'),
(2, 'Julyn', 'Divinagracia', 'E.B. Magalona'),
(3, 'Gemalyn', 'Cepe', 'Bohol'),
(4, 'Matet', 'Devierte', 'Silay City'),
(5, 'Tintin', 'Devierte', 'Silay City'),
(6, 'Bien', 'Devierte', 'Cebu City'),
(7, 'Cherry', 'Ambayec', 'Cebu City'),
(8, 'Jubilee', 'Limsiaco', 'Silay City'),
(9, 'Janna ', 'Atienza', 'Talisay City'),
(10, 'Desire', 'Osorio', 'Bacolod City'),
(11, 'Debbie', 'Osorio', 'Talisay City'),
(12, 'Nipoy ', 'Polondaya', 'Victorias City'),
(13, 'Johnedel', 'Balino', 'Cauyan, Negros'),
(14, 'Nereca', 'Tajonera', 'Cauayan, Negros'),
(15, 'Jerome', 'Robles', 'Cebu City');Index.php
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="utf-8">
<title>AngularJS Pagination with PHP/MySQLi</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-controller="memberdata">
<div class="container">
<h1 class="page-header text-center">AngularJS Pagination with PHP/MySQLi</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-striped" style="margin-top:10px;">
<thead>
<tr>
<th>Member ID</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr dir-paginate="member in members|itemsPerPage:5">
<td>{{ member.memid }}</td>
<td>{{ member.firstname }}</td>
<td>{{ member.lastname }}</td>
<td>{{ member.address }}</td>
</tr>
</tbody>
</table>
<div class="pull-right" style="margin-top:-30px;">
<dir-pagination-controls
max-size="5"
direction-links="true"
boundary-links="true" >
</dir-pagination-controls>
</div>
</div>
</div>
</div>
<script src="dirPaginate.js"></script>
<script src="angular.js"></script>
</body>
</html>Angular.js
var app = angular.module('app', ['angularUtils.directives.dirPagination']);
app.controller('memberdata',function($scope, $http){
$http.get("fetch.php").success(function(data){
$scope.members = data;
});
});Fetch.Php
<?php
$conn = new mysqli('localhost', 'root', '', 'angular');
$output = array();
$sql = "SELECT * FROM members";
$query=$conn->query($sql);
while($row=$query->fetch_array()){
$output[] = $row;
}
echo json_encode($output);
?>