Software ProjectsJavaScript Projects
How To Limit Password Length Using JavaScript

First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
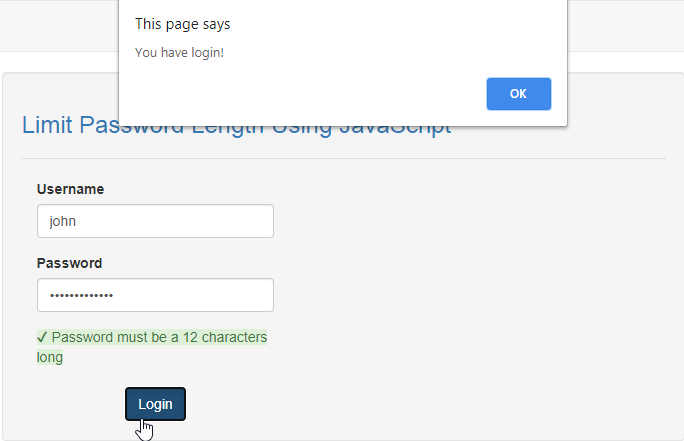
<h3 class="text-primary">Limit Password Length Using JavaScript</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-5">
<form>
<div class="form-group">
<label>Username</label>
<input type="text" id="username" class="form-control"/>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" id="password" onkeyup="passwordValidate(this)"/>
</div>
<span id="chk_length" class="alert-danger">X Password must be a 12 characters long</span>
<br /><br />
<center><button type="button" id="login" onclick="userLogin();" class="btn btn-primary" disabled="disabled">Login</button></center>
</form>
</div>
</div>
</body>
<script src="js/script.js"></script>This code contains the script of the application. The code will dynamically limit the password length when user click the button. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.
nside the js folder.
function passwordValidate(input){
var chk_length = document.getElementById('chk_length');
var bool_length;
var password = input.value;
if(password.length > 12){
chk_length.removeAttribute('class');
chk_length.setAttribute('class', 'alert-success');
chk_length.innerHTML = "✔ Password must be a 12 characters long";
bool_length = true;
}else{
chk_length.removeAttribute('class');
chk_length.setAttribute('class', 'alert-danger');
chk_length.innerHTML = "X Password must be a 12 characters long";
bool_length = false;
}
if(bool_length){
document.getElementById('login').removeAttribute('disabled');
}else{
document.getElementById('login').setAttribute('disabled', 'disabled');
}
}
function userLogin(){
var username=document.getElementById('username').value;
var password=document.getElementById('password').value;
if(username==""){
alert("Username must not be empty");
}else{
alert("You have login!");
window.location='index.html';
}
}




