Minimal Navigation Menu Bar Source Code

A list of links that lead to important areas of the website is known as the navigation menu or nav link. They typically appear as a horizontal link bar at the top of each website page. Your website’s structure is provided by navigation menus, which also assist visitors in finding the content they’re looking for.
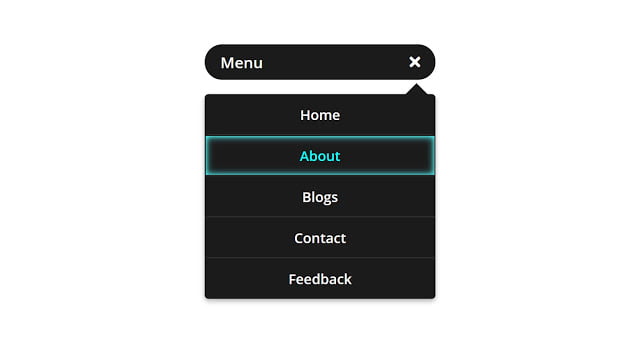
From the get go, on the page, there is just a 3 lines-bar Menu Button, and when tapped on that menu button then these rundown things easily sliding down and show up. The hover effect is also added to menu item lists. As you can see in the image, a cool inset box-shadow appears when you hover over the particular item.
If you are having trouble comprehending what I am saying.
If you like this program (Minimal Navigation Menu Bar) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
If you’re a beginner and have some basic knowledge of HTML & CSS then you can also easily create this type of Menu Bar or Navigation Bar. I believe you like this program. You can use this Menu Bar in your projects, websites, and anywhere you want.
As always, before sharing the codes of this program (Minimal Navigation Menu Bar). Let’s a few talks about the main tags and codes of this program. At first, In the HTML File, I created a <div> with the class name “menu-container” and placed all other tags inside it. Then I created another <div> for the button and inside this tag, I created a <span> for show menu icon.
After that, I created a <ul> tag and placed five <li> tags inside it. Inside each <li> tag I created a <a> anchor tag. This is a <ul> <li> based program that’s why we can create a menu list easily.
In the CSS File, first using * selector I reset default margins and padding to 0; Then I placed all elements to horizontally center using flex property and gave height-width to the menu container. After that, I created a Menu Button to show or Hide Menu lists. Then I did basic styling to <ul> <li>, and <a> tags like I gave colors, margins-paddings, height-width to these tags. I created a hover effect on each menu list. At last, The styling all tags I gave a display to <ul> for hiding those list items.
I first created a click function in the jQuery file. After that, I added an if/else statement to this function. I added a condition to the if statement that said, “class,” “slide up the menu items,” and “run the else statement.” I wrote, “If the button does not have the “expand” class, then add this class to the button” in the else statement. furthermore, run the setTimeout capability. I scroll through the menu items within this function.
To develop this application (Minimal Navigation Menu Bar). To begin, you must create two files—one that is an HTML file and one that is a CSS file. Simply insert the following codes into your file after creating these files. First, copy and paste the given codes into an HTML file with the name index.html. Keep in mind that you need to make a file with the.html extension.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Animated Menu button with list</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="menu-container">
<div class="button">
Menu
<span class="fas fa-bars"></span>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.button').click(function(){
if($(this).hasClass('expand')){
$('ul').slideUp(function(){
$('.button').removeClass('expand');
$('.fas').removeClass('expand')
});
}else{
$(this).addClass('expand');
setTimeout(function(){
$('.fas').addClass('expand');
$('ul').stop().slideDown();
},200);
}
});
});
</script>
</body>
</html>Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400i,600,700,800&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
.menu-container{
position: absolute;
top: 20%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
display: flex;
align-items: center;
justify-content: center;
}
.button{
position: relative;
background: #1b1b1b;
color: white;
font-size: 20px;
padding: 8px 20px;
width: 150px;
line-height: 30px;
display: flex;
align-items: center;
justify-content: space-between;
border-radius: 25px;
cursor: pointer;
transition: width .4s;
}
.button.expand{
width: 100%;
}
.fas.expand:before{
content: '\f00d';
}
ul{
list-style: none;
position: absolute;
top: 65px;
display: block;
background: #1b1b1b;
width: 100%;
text-align: center;
border-radius: 5px;
display: none;
box-shadow: 0 3px 6px rgba(0,0,0,0.3);
}
ul:before{
position: absolute;
content: '';
width: 20px;
height: 20px;
background: #1b1b1b;
top: -10px;
right: 15px;
transform: rotate(45deg);
z-index: -1;
}
ul li{
line-height: 35px;
padding: 8px 20px;
cursor: pointer;
border: 1px solid transparent;
border-bottom: 1px solid rgba(255,255,255,.1);
}
ul li:last-child{
border-bottom: none;
}
ul li:hover{
box-shadow: inset 0 0 5px #33ffff,
inset 0 0 10px #66ffff;
}
ul li:hover:first-child{
border-radius: 5px 5px 0 0;
}
ul li:hover:last-child{
border-radius: 0 0 5px 5px;
}
ul li a{
color: white;
font-size: 18px;
text-decoration: none;
}
ul li:hover a{
color: cyan;
}
That’s all, now you’ve successfully created a Minimal Navigation Menu Bar using HTML CSS & jQuery. If your code not work or you’ve faced any errors/problems then please comment down or contact us from the contact page.